Hello!
What a topic : how speed up your WordPress site. There are so many elements and factors that contribute to site speed, it is my intention to cover each area that contributes or affects overall site speed, specifically with a WordPress site.
Being the most popular CMS in the world means that all sorts of people are using WordPress for all sorts of reasons. Having a fast performing site has been proven to improve things like overall sales with e-commerce as well as bounce rates with end-users visiting your site. People tend to not have patience to wait around for websites to load these days, and Google has recognized that and will prioritize sites organically that render faster than others.
This is a tricky endeavour because some of the issues that may be contributing to underlying slowness may be pointing you in the wrong direction in terms of a root cause. I’ll go into those scenarios later.
I’d like to break this guide into sections that you can hopefully run through separately in order to methodically check all the boxes. Hopefully what you end up with is a fast site and the benefits that come with it.
1. Audit the speed of your WordPress site

First and foremost we want to see where your website is at in terms of page speed! There are tonnes of free tools out there to help you with this , but nothing beats the good old fashioned developer tools of your browser.
In chrome , if you right click on your site and select “inspect”, it will open the DevTools. In this window that opened, click the “Network” tab. Then refresh your site. This breaks down the load time of each individual element needed to render your site. It will present this information in the form of a “Waterfall”.
After the page has loaded with this open, you can see some general stats at the bottom, like “29 Requests, Finish : 1.44s”. The “Finish” is basically how long it takes to load the page. The lower this number the better!
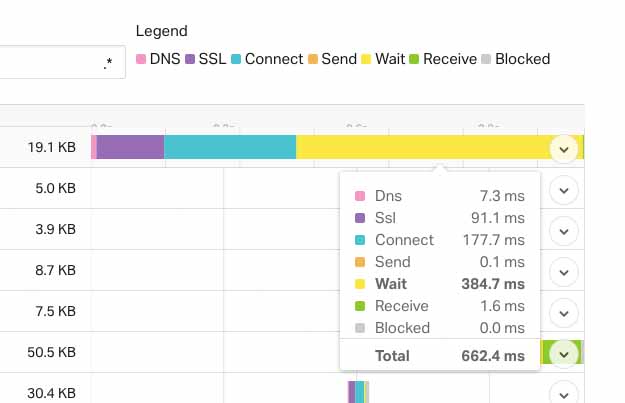
But what if you want to rule out your own ISP when conducting these tests? I mean if your ISP is slow, we have to account for that! Pingdom provides a free tool to basically do the same thing in your browser’s DevTools, except allowing you to choose a few geographic locations to test from. The results provide a bit more useful information as well which is easier to read and shareable.
Things that you want to look at are basically determining where the potential slowdowns are happening! Usually elements that are contributing to slow speeds are going to fall into the “Wait” category. This would be the yellow part of the bar in the above screenshot. What does “Wait” mean? Well its basically your browser waiting for a response from the web server.
This could mean so many things. It could be that the shared web hosting server is over saturated and basically puts you in a lineup before giving a response. It could also mean that the web server is processing the request but the database and other resources are overloaded or take too long to finish running. This information is useful but is only a first step, we need to learn more to understand exactly why this is happening.
2. Identify Bloat in your WordPress Theme or Plugins

This is a huge issue. For many reasons, reliance on plugins to accomplish functionality is a popular approach usually among those with less experience in web design and development.
WordPress has a huge and diverse plugin database supported by a robust and amazing community. That said, plugins are developed to accommodate many different functions, the plugins that cover more functionality being the ones that tend to be more popular.
This adds an interesting dilemma : The time saved in development by using a 3rd party plugin needs to outweigh the unforeseen or invisible negative effects of potential security vulnerabilities and general bloat that comes with having many plugins.
What does plugin bloat mean really? Well each plugin will add a certain amount of strain on your website in the form of additional requests and functions as well as directly on the database in the form of queries. Some queries from some plugins are more “expensive” than others. Some of the bloat is not clear cut, either. You may not notice a slowdown until you have a combination of plugins installed.
In a perfect world, resolving this would mean removing some of the worst offending plugins. You can decide on this based on the results of some quick analysis. This analysis will determine where the slowdowns are happening, which database queries are most expensive and the likely offending culprits (plugins) that should be targeted for removal.
If the functionality the plugin provides is integral, then perhaps it should instigate you to investigate an alternative plugin that performs better or perhaps developing the functionality yourself into wordpress.
Identify Bloated Plugins or Themes
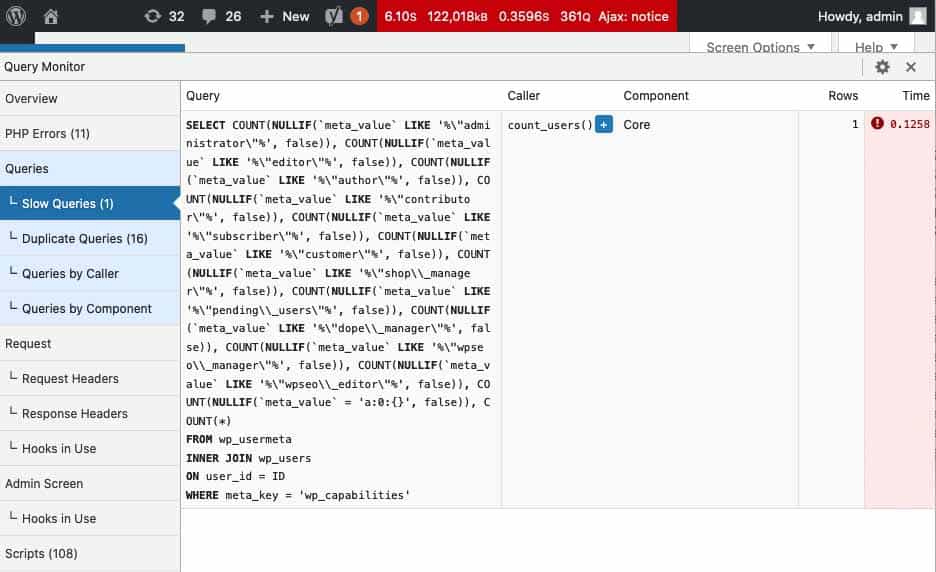
There are a few plugins that do this, but the Query monitor plugin written by John Blackbourn is an absolutely fantastic way to get some real statistics as to whats happening under the hood in your WordPress instance. Sometimes the bloat can happen within the theme itself!
This plugin will break down the queries, warnings, requests and everything in between. You can drill down into the logs as you click around the site and get some really useful information. It will list the queries in the order of the time it took to execute. Once you have audited this information you should be able to correlate some of the worst offending queries to their respective plugins.
Able to remove bloated plugins? Or are you satisfied with the query monitor? Lets move to the next few sections.
3. Web Hosting Environment

This is my favourite! Everyone and their grandmother can start a web hosting company. You can resell, become an affiliate or rent a dedicated server in a data centre somewhere and install Cpanel on it.
This means that the marketplace for web hosting is completely and utterly over saturated. The bigger names like Godaddy have to stay competitive and since its a numbers game at every angle you look at it, the more people they can cram into one server means they can charge low prices.
What this means is that more often than not, the root cause of the slowness problem is that you are on a shared server that’s really busy. The only way to fix this is by moving up a few tiers of hosting services to ensure that you have more resources allocated to your account. Ideally, if you have a busy site and are depending on it to make money, you should absolutely have dedicated resources allocated to your site.
How much resources do you need? Well that would depend on traffic, network, and what is actually running or installed on your WordPress site. What are people doing on it? This is not a question that can be answered generally, unfortunately.
Fortunately there are web hosting companies out there (us included) that offer the option of dedicated managed resources. I would recommend running through every other suggestion in this post before considering adjusting your web hosting plan. You want to get as much optimization from what you currently have to ensure you are getting the best bang for your buck. Also it provides a good way to benchmark these types of measures so that you can see the improvement!
One of the key factors of a methodical approach to optimization is to implement these measures in an incremental way. Then re-measure or re-assess your metrics or analytics or testing to document the improvement. This will give you a full picture of the effectiveness of all your efforts.
4. Caching & Minification

This is a big one. Typically with scaling any (busy) website, you are going to implement multiple layers of caching. The types of layers and how you implement are dependent on what technologies are available through your web host. I’ll run through each of the technologies to give a brief overview, though there are more that are not covered here.
Database Caching
This would alleviate some of the expensive queries I talked about in #2 above. Database caching generally works by caching some of the common database queries in RAM instead of actually executing the query against the database. So if an expensive query that calculates the E-commerce revenue for a whole year in your Woocommerce site is cached in RAM, it will be so much faster to return those results. The downside is that if you are expecting the data returned to change often, then caching will can be an impedance.
There are two main database caching systems that can be utilized with WordPress : Memcache and Redis. Each have their own instructions and integration plugins. Again your web host has to offer support for these tools , but if they do you will notice a huge improvement.
Request Caching
This is a bit more complicated because this type of caching usually sits as a separate layer in front of the web service. For example if your web server runs Apache or nginx, this layer would sit in front of Apache/nginx. Alternatively there are Apache / nginx modules that can offer caching of the requests.
Most caching on this level really just acts more like a proxy than anything else. The caching layer here receives a request for a website, it “Fetches” the website, stores the rendered copy of the website in RAM, and then serves the response to the end user. The next person that comes along gets the copy of the response saved in RAM. This means that we aren’t even talking to WordPress anymore to fetch the data, alleviating a huge potential load.
The main difference between this type of caching and database caching is the request , in the web stack, never ends up reaching or touching the database or web service like Apache or Nginx at all. The speed improvements here are huge as well.
The best caching system would have to be Varnish. There are wordpress plugins that can interact with Varnish. We need to be able to tell these caching layers when content is updated so that the cached elements can be updated.
Page Caching
This is one of the more common ways of implementing caching. This is because in a shared hosting environment some of the more complex caching options are not available. Page caching doesn’t require anything special to be set up by your web host.
How this works is that a page is rendered outright and saved in a flat HTML file. This file is served as a response to a request and because its a flat HTML file with no PHP queries, we no longer need to talk to the database or process requests, which should improve speed.
Since we are serving this request from a file on the disk, it is not nearly as fast as serving a request from RAM.
CSS and JS Minification
Minifying your CSS and JS is important, though in my opinion the speed benefits tend to border on being relatively trivial. This is one of the items that Google pagespeed will recommend as an action item simply because its a best practice on a production site.
Minifying your CSS and JS really just means removing the empty lines and white spaces of those files in order to lower the file size as much as possible. This in turn will allow the file to be downloaded and processed faster, reducing any render blocking delays when loading a site.
You can manually minify your files by using a client tool or a web based tool. You can also install a caching plugin like W3 Total cache which has options to auto minify your files for you.
Note that combining JS and css files and minifying them can cause problems and break your site. So be sure to test these types of changes first.
5. Content Delivery Network

I left this item as the last item to look at because typically its a better idea to run through the other approaches first and foremost in order to determine and resolve the more classic issues that affect speed.
A content delivery network, or CDN for short, will load all static assets on your site on an external network. The key with how this works is that all CSS, JS and media files will go through a CDN endpoint that is geographically closer to the user requesting.
So if your site is hosted in Toronto, Canada but someone in the UK brings up your site, all the static files will be loaded from a server in the UK. This will drastically improve load time of the site.
Network bottlenecks happen when you are physically far away from the server hosting the content. This type of delay increases if you are not in the same country or even continent. Network latency increases the farther you are.
A CDN will also leverage interesting tools like image compression and local brower caching to optimize the entire website speed experience. We recently created a free CDN service for WordPress. How our service works is you register your site on our system, install the WordPress plugin and reap the benefits.
Conclusion
Improving WordPress performance can be complicated! Its important to break these types of efforts into smaller chunks and note the improvements with every action taken. Its also important to have a good understanding of how and why slowness can be happening. Once you understand why your website is being slow, then you can come up with an effective action plan.
Its easier to throw money at the problem and just upgrade your hosting, and in many scenarios that may actually be necessary to fix the speed issues. But its prudent to run through a methodical list like the one outlined here. I hope it helps!